Synopsis: This post describes the challenges with creating a document set via a SharePoint 2013 workflow.
My client needed the ability to fill out a form, then trigger a workflow for various approvals. As approvers went through various process, then needed a place to collect documents. A document set made sense here and it only made sense that the workflow create the document set.
So I set off researching how to do this. I found a good article by Ann Stenberg on technet which walked through this process for 2010. It exactly what I needed. In the workflow section, you can see that it simply creates a new document set by creating a new list item. And that made sense because it was really a folder, sort of, which was itself an item.
Now that I understood this, I first created a new document set following the instructions here manually. I manually created a document set from the new item menu and that worked fine. It provides a nice landing page for the document set too. Fine.
(By the way, as you see above I used my own content type which simply inherited from Document Set called Sample Document Set)
Next, I went on to create a site workflow (based on SharePoint 2013) in SharePoint Designer to prove this out. I added a create item action and specified the following:
| Content Type ID: | Document Set |
| Path and Name (*): | 234 * |
* This was just some arbitrary value that was to represent my form ID eventually. It would become my document set name/folder.
I manually ran the workflow in the browser. It worked, but I didn’t get what I wanted. I got a plain old folder instead. Not what was supposed to happen. Thanks SharePoint. And there was no friendly welcome page that the other manually-created document sets have.
After looking at this with SharePoint Manager it was the right content type, but it was just a folder to the user. Everything was exactly as the other items.
By the way, SP Manager 2013 Online is a great tool to have if you’re doing cloud development.
As it turns out there are properties on the folders that are important. Drilling up to the folders in the site, you’ll see the issue. The SharePoint 2013 workflow action/activity for creating a new item is different than 2010.
The work around…
Since this works in SharePoint 2010 workflows, the solution is to build a SharePoint 2010 workflow that does this and call it from the SharePoint 2013 workflow. Thankfully, the new workflow engine can initiate 2010 workflows. The way I did this was to create a 2010 site workflow in SharePoint Designer first. That performs the work of creating the document set properly.
When choosing the site workflow, I chose 2010 as the workflow engine.
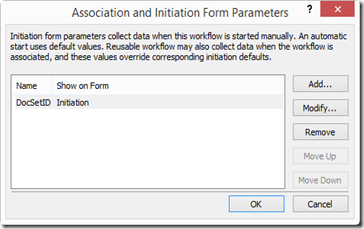
When editing the workflow, I created an initiation parameter so I could pass the name of the document set (in this case I called it document set ID).
If you were to run this workflow by itself, you would see this parameter in the UI for you to type in before the workflow starts. We’ll call this workflow from another workflow, so we’ll just pass it as a parameter.
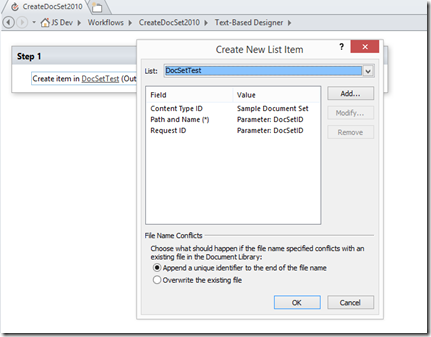
Next I created a new item in the host document set library – this is the library that has the appropriate doc set content attached to it. I changed the content type and used the workflow initiation parameter for the name of the document set (I also used a “Request ID” field in my custom content type):
The 2010 workflow looks like this. The new item ID is returned in a variable, which you can use or ignore:
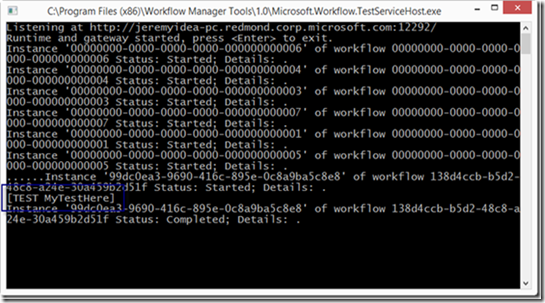
Next, I created a list-based workflow using the 2013 workflow engine. This workflow calls the 2010 workflow. See below for the entire workflow:
The highlighted line above shows how we are starting a separate workflow. When run, we pass in “202” as the name of our document set. The parameter dialog for the workflow shows how our 2013 workflow wires up values to the initiation of the 2010 workflow (or any other workflow for that matter).
Again, here we are passing DocSetID, but that’s really just the name of the document set. It produces the results we wanted too.
This is a pretty neat thing to know as far as reusability goes. There’s a draw-back here in that we’re depending on the 2010 workflow engine. So future versions of SharePoint may have issues with this, but this is a decent work-around for now.